یک طراح تجربه کاربری، زیر و بم محصول خود را میشناسد و بهتنهایی میتواند محصول را بهصورت هماهنگ و یکپارچه طراحی کند. او میتواند تجربه همسانی را در تمام بخشها بهوجود بیاورد اما اگر طراح تنها نباشد چطور؟ در محصولات بزرگ که نیازمند همکاری چندین طراح است، آیا همه از افکار هم خبر دارند و بهصورت خودکار با هم هماهنگ هستند؟
در چنین محصولات بزرگی، طراحی بهصورت انفرادی ممکن نیست! بزرگتر شدن یک محصول نیازمند حضور یک تیم طراحی است و هرچه تعداد طراحان تیم بیشتر باشد، مفهوم «هماهنگی» پررنگتر میشود. دقیقا همینجاست که دیزاین سیستم (Design system) وارد میشود. دیزاین سیستم یک راهکار برای اکثر تیمهای طراحی بزرگ است که مسیر را برای هماهنگی بین بخشهای مختلف و افزایش سرعت طراحی و توسعه محصول هموار میکند.
تیم طراحی دیجیکالا (شامل بیش از ۲۰ نفر با تخصصهای مختلف) نیز از این قاعده مثتثنی نیست! این تیم هم مانند سایر تیمهای بزرگ، برای ایجاد کیفیت بصری هماهنگ و تجربه کاربری همسان در محصولات مختلف گروه دیجیکالا، دیزاین سیستم اختصاصی خود را خلق کرده است. در این مطلب قرار است با شما از تاریخچه و چالشهای دیزاین سیستم دیجیکالا بگویم.
قدم اول؛ شکلگیری
اولین قدم برای خلق دیزاین سیستم دیجیکالا را در زمان بازطراحی اپلیکیشن دیجیکالا برداشتیم. با توجه به زمانبندی فشرده پروژه بازطراحی اپلیکیشن دیجیکالا در سال ۱۳۹۸، تصمیم گرفتیم که دیزاین سیستم در نسخه اولیه شامل دو مورد باشد:
- نمای موبایل
- پترنهای مربوط به اپلیکیشن
اما آگاه بودیم که برای بازطراحی وبسایت دیجیکالا هم به سیستم دیزاین نیاز داریم. پس دیزاین سیستم را با رویکردی طراحی کردیم که برای «نماها و پلتفرمهای مختلف دیجیکالا در آینده» هم قابل استفاده باشد. همزمان با پایان بازطراحی اپلیکیشن، دیزاین سیستم کیوب (Cube) رسما متولد شد! در سال ۱۳۹۸ این سیستم با هدف پیشتیبانی از محصولات مرتبط با تجربههای خرید (Shopping Experience Products) شکل گرفت. دیزاین سیستم کیوب در نسخه اولیه از ۲ لایه تشکیل شده بود:
۱. لایهٔ هسته (Core)
شامل توکنهای رنگی، متنی، استایلی و کامپوننتهای پایه برای طراحی محصول (مانند دکمهها، لیستها، اینپوتها و…
۲. لایهٔ اجزا و المانها (Components)
شامل اجزای پیچیدهتر (مانند کارت محصول، مودال، پاپآپ و …) که از ترکیب اجزای پایهٔ لایه هسته به وجود آمده بودند.


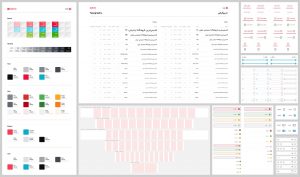
ساختار دیزاین سیستم دیجیکالا در زمان شکلگیری اولیه آن
چالش اصلی برای استفاده از دیزاین سیستم دیجیکالا
چالش اصلی ما زمانی اتفاق افتاد که از دیزاین سیستم کیوب برای بازطراحی بخشهایی از وبسایت، نماها و پلتفرمهای دیگر استفاده کردیم. اجزای لایه هسته تنها سایز و نمای موبایل را پشتیبانی میکردند و نیاز داشتیم که تکتک آنها را برای استفاده در همه ویوها، بازبینی کنیم. در این مرحله، استایلها و اجزای پایه را برای استفاده در ویوهای مختلف بهینه کرده و موارد را جدید برای نیازهای جدید طراحی کردیم.
قدم دوم؛ گسترش
یکی دیگر از چالشهای استفاده از دیزاین سیستم در آن زمان، محدودیتهای ابزار اسکچ بود.
اسکچ در آن زمان امکان استفاده توسط چند نفر را نداشت. ما مجبور بودیم بخشی از زمان روزانه خود را به حل تعارضها اختصاص دهیم. در تیم طراحی تقریبا هر روز با مشکلاتی از این دست مواجه بودیم که دو طراح تغییراتی را بر روی یک فایل واحد اعمال میکردند و این تغییرات بهشکلی هماهنگ، همسانسازی (Sync) نمیشد. برای حل این مشکل به سراغ ابزارهای مختلفی مانند Abstract هم رفتیم اما هیچکدام بهطور کامل مشکل را برطرف نمیکردند. گاهی حتی مشکلات را بیشتر میکردند!
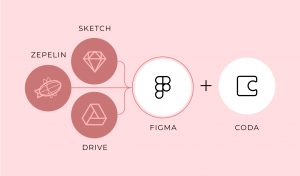
در نهایت تمام اعضای تیم طراحی به این نتیجه رسیدند که نیاز به تغییر ابزار داریم. با آگاهی به اینکه تغییر ابزار، یک فرآیند اطاقتفرسا و زمانبر است، تصمیم خود را قطعی کردیم و در نهایت با یک تلاش گروهی شگفتانگیز و در مدت زمات ۲ تا ۳ ماه، تمام دیزاین سیستم و صفحات دیجیکالا را از اسکچ به فیگما منتقل کردیم. این انتقال برای ما فرصتی بود تا بتوانیم دیزاین سیستم دیجیکالا را نیز بازبینی کنیم. استایلهای متنی و رنگی را به نصف کاهش دادیم و سعی کردیم تا حد امکان منطق استفاده از آنها را سادهتر کنیم. همچنین از پایه، آنها متناسب با نماها و ویوهای مختلف بهینه کردیم. در نهایت به راهکاری رسیدیم که با تغییری اندک در دیزاینها و تنها با استفاده از استایل متنی، توانستیم تمام فرآیند شاپینگ دیجیکالا را پشتیبانی کنیم و همچنین نیازهای آینده را هم پوشش بدهیم.

مهاجرت به ابزارهای جدید مسیر را برای گسترش و بهبود سریعتر دیزاین سیستم دیجیکالا هموار کرد
مهاجرت به فیگما و مزایا
مهاجرت به ابزارهای جدید مسیر را برای گسترش و بهبود سریع دیزاین سیستم دیجیکالا هموار کرد. این تغییر تقریبا همزمان با با شکلگیری ونچرهای جدید دیجیکالا (پیندو و دیجیکالا جت) اتفاق افتاد. به همین دلیل تصمیم گرفتیم که با اعمال تغییرات جدید، ساختار دیزاین سیستم را طوری تغییر دهیم که بتواند همه محصولات سمت کاربران (Customer Side) گروه دیجیکالا را پشتیبانی کند.
برای اینکه دیزاین سیستم کیوب فقط محدود به یک محصول خاص نباشد، باید آن را به سطح سازمانی (Organization-wide Design System) میرساندیم. برای این فرآیند لازم بود تا موارد مختلفی را در نظر بگیریم و راهکارهایی را برای این موارد پیشبینی و پیادهسازی کنیم:
۱- اضافه کردن قابلیت تغییر تم Theming به دیزاین سیستم
برای اعمال این قابلیت، توکنهای رنگی را از لایه هسته (Core) جدا کردیم و به عنوان یک لایه مجزا که بر روی لایه هسته اعمال میشد، پیاده کردیم.

اضافه شدن لایه کتابخانه تمینگ به دیزاین سیستم دیجیکالا
۲- افزودن استایلها (Styles and Variations) به المانهای لایه هسته Core Components
برای مثال، اینپوتهای دیجیاستایل، استایل خطی دارند و اینپوتهای دیجیکالا استایل باکسی. تفاوتهایی از این دست باعث شد تا بخواهیم با کمترین تغییر و در بخشهایی که منطقی به نظر میرسید، قابلیت تغییر استایل Styling را نیز به کامپوننتها اضافه کنیم. میخواستیم تا در زمان حاضر و در آینده، علاوه بر حفظ هسته اصلی دیزاین سیستم، امکان ایجاد تنوع بصری را هم در دیزاین سیستم داشته باشیم.

اضافه کردن استایلهای Styles and Variations مختلف به المانهای لایه هسته
۳- جدا کردن کتابخانه تصویرسازیها از لایه هسته Core:
با توجه به اینکه هر محصول متناسب با سلیقه کاربر هدف و تصمیم تیم طراحی، شامل استایل متفاوتی از تصویرسازیها بود، نیاز داشتیم که تصویرسازیها از لایه هسته دیزاین سیستم خارج کنیم و برای هر محصول کتابخانه تصویرسازی اختصاصی ایجاد کنیم.
۴- ایجاد کامپوننتهای جدید با هدف پشتیبانی از نیازهای همه محصولات گروه دیجیکالا:
مورد مهم دیگر این بود که باید المانها و کامپوننتهای جدید را متناسب با نیازهای متفاوت هر محصول، اضافه میکردیم.

ساختار دیزاین سیستم دیجیکالا پس از گسترش برای پشتیبانی همه محصولات گروه دیجیکالا
قدم سوم؛ فرآیند
بخش مهم دیگر در دیزاین سیستم، ارائه راهکاری برای مدیریت فرآیندهای انسانی است. در یک تیم کوچک طراحی، طراحان با همکاری گروهی (Federated Model) میتوانند بر اساس نیازهای هر محصول، دیزاین سیستم را بهراحتی گسترش دهند.. اما زمانی که دیزاین سیستم در یک تیم ۲۰ نفره با محصولات مختلف مورد استفاده قرار میگیرد، قطعا باید راهکاری برای روشهای استفاده، جمعآوری نیازها و بروز کردن سیستم وجود داشته باشد.
در یک تیم کوچک، یک طراح میتواند بخشی از سیستم را تغییر دهد، بدون اینکه نگران اتفاقهای بعد از تغییر باشد. اما در تیمهای بزرگ، تغییر دادن بخشی از سیستم ممکن است در فعالیت سایر اعضا، اختلال جدی ایجاد کند. تکرار این اختلالها ما را بر آن داشت تا یک ساختار انسانی برای ایجاد تغییرات ایجاد کنیم. یکی از دلایل ایجاد اسکوادDesign operation (در مقالات آینده بیشتر به آن میپردازیم) نظم بخشیدن به تغییرات دیزاین سیستم دیجیکالا بود. ما در تیم طراحی دیجیکالا به دیزاین سیستم کیوب به عنوان یکی از محصولات شرکت نگاه میکنیم. همانطور که برای اعمال تغییرات در سایت دیجیکالا نیاز به هماهنگی با بخشهای مختلف وجود دارد و هر تغییر مسئولی دارد، مسئول تغییرات، بهبودها و بروزرسانی دیزاین سیستم دیجیکالا نیز بر عهده تیم Design operation است.
این تغییر ساختاری البته نگرانیهایی را نیز برای ما ایجاد میکرد، مانند:
- لَخت شدن سیستم
- کُند شدن تغییرات
- و بلوکه شدن عملکرد بعضی از بخشها
این مشکلات تکتک بررسی شدند و برای هر کدام راهکاری ارائه شد. در نهایت به یک مدلی ترکیبی رسیدیم. در این مدل ترکیبی، تیم Design operation مسئول اعمال تغییرات و درخواستهای بخشهای هستهای و همچنین تعیین چارچوب کلی دیزاین سیستم شد. اما برای بخشها و المانهایی که استفاده از آنها محدود به یک محصول خاص است، تیم طراحی مسئولیت اجرای تغییرات را بر عهده دارد.
برای مثال اگر یک طراح نیاز به استفاده از یک المان جدید مرتبط با لایه هسته Core دارد، فرآیند به این صورت خواهد بود:
- ارسال درخواست برای تیم دیزاین سیستم
- بررسی درخواست توسط تیم دیزاین سیستم
- اجرای تغییرات در صورت تایید
- اطلاعرسانی عمومی برای اعضای تیم
اما اگر درخواست محدود به یک المان خاص در یک محصول خاص باشد، طراح میتواند بهصورت مستقل یا با همکاری سایر طراحان، آن را تغییر دهد. این نوع از تعامل که ترکیبی از مدل Centralized و Federated برای مدیریت دیزاین سیستم است، محدودیتهایی را هم برای طراحان ایجاد میکند. اما با ساختار فعلی گروه دیجیکالا، موثرترین راهکار برای استفاده از دیزاین سیستم است.
قدم چهارم؛ توسعه
در نگاه اول شاید به نظر برسد که کارکرد و فواید دیزاین سیستم فقط محدود به طراحان و تیمهای طراحی است در حالی که یک دیزاین سیستم اصولی همان قدر که به طراحان کمک میکند، برای تیمهای توسعه محصول و مهندسی نیز کمککننده است. برای اینکه دیزاین سیستم ماهیت «بین تیمی بودن» خود را حفظ کند، نیازمند توسعه و بهبود موازی در تیم طراحی، تیم مهندسی و هماهنگی تیمهاست.
دیزاین سیستم دیجیکالا تا قدم چهارم و پیش از بازنویسی کدهای فرانت دیجیکالا، در پروژه ریرایت تیم مهندسی محدود به فرآیندهای تیم طراحی بود و فقط بخشی از آن در پروژه پیندو و دیجیکالا جت پیادهسازی شده بود. پروژه ریرایت نقطهای بود که دیزاین سیستم از یک حالت یک محصول اختصاصی برای تیم طراحی خارج شد و با یک همکاری مشترک با تیم مهندسی، به یک دیزاین سیستم واقعی «بین تیمی» تبدیل شد.
در حال حاضر دیزاین سیستم کیوب چه در تیم طراحی و چه در تیم مهندسی، یک محصول هستهای است که زیرساخت محصولات مهمی مانند دیجیکالا، پیندو و دیجیکالاجت را نیز تشکیل داده و پشتیبانی میکند.

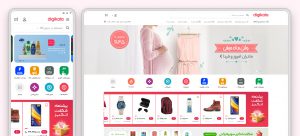
صفحه اصلی وبسایت دیجیکالا پس از بازطراحی با دیزاین سیستم مکعب

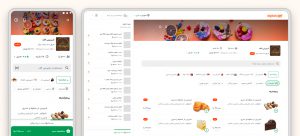
صفحه فروشگاه در وبسایت دیجیکالاجت، طراحی شده با دیزاین سیستم مکعب
قدم پنجم؛ مستندسازی
زمانی میتوان گفت یک دیزاین سیستم به پختگی کامل رسیده که همه کاربران آن به یک آگاهی مشترک و کامل از اجزای تشکیلدهنده سیستم، شیوههای درست استفاده، بایدها و نبایدهای عملکرد هر یک از اجزا رسیده باشند. به همین دلیل مستندسازی دیزاین سیستم چه در زمینه دیزاین و چه در زمینه مهندسی اهمیت بالایی دارد. دیزاین سیستم کیوب نیز از این قاعده مستثنی نیست! در حال حاضر مراحل مستندسازی آن در دو مرحله انتشار برای طراحان گروه دیجیکالا و در ادامه، انتشار برای عموم و توسعهدهندگان در حال انجام است.

عالی
بله به نظرم درسته
بسیار جالب
بسیار جالب
مفید بود. ممنون